Webflow vs Framer: Which is better for your website in 2025?


The no-code website building landscape has evolved dramatically in recent years. What was once dominated by Webflow as the designer's platform of choice has transformed into a competitive arena with powerful new contenders (Framer, Ycode, Wix Studio, etc). Among these emerging alternatives, Framer has made perhaps the most impressive transition – evolving from a prototyping tool into a full-fledged website builder that directly challenges Webflow.
Having built and launched websites on both Webflow and Framer, our team has gained unique insights into where each platform truly excels. Through hands-on experience across a lot of projects of all sizes, we've discovered that choosing between them isn't about finding the "best" platform, but about identifying which one aligns with your specific needs, workflow, and future goals.
This guide explores essential aspects of both platforms, including:
- How their core design philosophies fundamentally differ
- Where each platform delivers superior performance and load speeds
- Which offers better design flexibility and customization options
- How their content management capabilities compare for different project types
- The real learning curves and collaboration features for teams
- Practical integration options that extend what each platform can do
- Complete cost analysis beyond just the monthly subscription price
- Specific scenarios where one platform clearly outperforms the other
By the end of this comparison, you'll have practical insights to determine whether Webflow's robust development approach or Framer's design-first perspective better suits your next web project.

Platform core philosophies: How Webflow and Framer fundamentally differ
Webflow and Framer serve different primary purposes at their core, and understanding this philosophical difference is essential before comparing specific features.
Webflow launched in 2013 as a professional web design platform focused on "visual coding." It bridges the gap between traditional DIY site builders and hand-coding by giving designers full control over HTML/CSS through a visual interface.
Webflow positions itself as a "website experience platform" for professionals, focusing on design excellence and clean code output. Its core purpose is to enable highly customized, pixel-perfect websites through a visual interface—essentially giving designers "development superpowers" without writing a single line of code.
Framer, by contrast, began in 2014 as an interactive prototyping tool and has since evolved into a web creation platform with a design-first philosophy. Framer's roots in high-fidelity prototyping mean its focus is on an intuitive, free-form canvas that feels familiar to designers from tools like Figma. The platform emphasizes rapid visual creation and interactive design rather than exposing users directly to code concepts.
The fundamental difference is clear: Webflow's approach mirrors front-end development practices – using classes, the box model, and responsive breakpoints to ensure what you design is translated into semantic code. This produces clean, production-ready websites with a structure that developers would recognize.
Framer emphasizes the designer's perspective, allowing users to draw, drag, and animate in a more fluid way without worrying about the underlying code structure. Everything is powered by React under the hood, but Framer abstracts this away to focus on visual creation.
This core difference explains why Webflow appeals to design-focused developers and technical designers who want to understand how their designs translate to code, while Framer attracts designers coming from UI/UX tools who want to bring their designs to life without learning coding concepts.

Website speed: Which platform builds faster websites, Webflow or Framer?
Website performance impacts everything from user experience to SEO rankings. Webflow and Framer take different technical approaches to serving website content, which affects their performance characteristics.
Technical foundations
Webflow takes a static site generation approach. When you publish a Webflow site, it compiles clean HTML, CSS, and JavaScript that is distributed via a global CDN (Content Delivery Network). This pre-compiled nature means pages load quickly without database queries or server-side processing. Webflow's code is typically lean and optimized, with only the necessary resources being loaded.
Framer uses React-based server-side rendering (SSR). When a Framer site loads, the HTML is pre-rendered on the server for the initial view (so search engines and users get content quickly), then React hydration happens to make it interactive. This modern approach is similar to frameworks like Next.js, providing good initial load times while enabling complex interactivity.
Real-world performance impact
In practice, a well-built Webflow site often achieves excellent speed test scores with minimal effort. The static nature of Webflow's output means there's less JavaScript overhead by default, resulting in faster website load overall – particularly important for mobile users.
Framer sites can also perform well, but they include the overhead of loading the React runtime and any dependencies the design uses. For simple marketing sites or portfolios, this difference might be negligible given Framer's SSR approach. However, for larger or more complex sites, the additional JavaScript weight could impact performance.
One key difference is optimization control: Webflow gives you more direct control over performance optimizations. You can choose which scripts to load, optimize images manually, and implement advanced techniques like lazy loading. With Framer, while it handles many optimizations automatically, you have less granular control over these aspects.
Both platforms use global CDNs for content delivery (Webflow uses Fastly/Cloudflare, Framer uses its own CDN infrastructure), ensuring fast geographic delivery worldwide.
Bottom line: While both platforms can deliver performant websites, Webflow typically has an edge in raw performance due to its leaner static output. If absolute speed and low client-side processing are priorities, Webflow provides a stronger foundation.
Framer delivers good performance for most use cases, especially for smaller sites, but may not match Webflow's optimization potential for larger, more complex projects.

Design and customization: Webflow or Framer, who is the winner?
The design capabilities of your chosen platform will dramatically impact your site's uniqueness and user experience. This is where the philosophical differences between Webflow and Framer become most apparent.
Core design interfaces
Webflow's Designer provides a structured approach to visual design that closely mirrors front-end development. On the canvas, you build a hierarchy of elements (divs, sections, containers), and on the side panel, you style them using proper CSS properties (typography, margin, padding, etc.). This approach enforces clean, responsive websites but requires understanding web design principles.
Webflow gives you pixel-perfect control through:
- Fine-grained positioning and styling options
- Multiple breakpoints for responsive design (desktop, tablet, mobile landscape, mobile portrait)
- The ability to create and reuse classes (just like in CSS) and components for consistency
Framer's Editor is more visual and freeform, similar to using design tools like Figma or Sketch. You can drag elements anywhere and visually resize by pulling handles without immediately worrying about CSS units. This feels more intuitive to graphic designers and allows for rapid iteration.
Framer's design approach offers:
- An intuitive drag-and-drop interface that is familiar to graphic designers
- Custom breakpoints at any width
- Side-by-side breakpoint views for easier multi-device design
- Vector shapes and graphics creation within the tool
Animation and interactive capabilities
Webflow includes a powerful Interactions panel that allows you to create complex animations triggered by page load, scroll, hover, clicks, and more—all without code. Features include:
- Timeline-based animation editor
- Multi-step interactions and triggers
- Parallax effects and scroll-based animations
- Advanced state-based interactions
Framer's animation capabilities are exceptional, drawing on its prototyping heritage. It provides extremely slick and smooth animations, and it's particularly good for micro-interactions and rich interactive effects. Many complex interactions that might require custom code in other builders are more readily achieved in Framer's visual toolset, including:
- Spring animations and physics-based motion
- Drag gestures and interactive components
- Animated page transitions
- Interactive UI states and micro-interactions
Design system features
Webflow offers:
- CSS classes that can be reused across elements site-wide
- Global color swatches and font styles that act like design tokens
- Symbols (Components) that can be reused across pages with the option to override content

Framer provides:
- Components and variant sets for reusable elements
- Design libraries for consistent design language
- Direct import from Figma, even copying and pasting elements or entire designs (but keeping in mind it still requires a good amount of work to adapt it properly to Framer)

Design control verdict
Framer offers a more intuitive, designer-friendly workflow for visually rich and animated designs. Its free-form canvas and design tool heritage make it extremely accessible to designers.
Webflow offers more low-level control and a wider range of layout tools ideal for complex or unconventional layouts. While it has a steeper learning curve, it provides more precise control over the final output and ensures responsive behavior follows the best web standards.
Bottom line: If you prioritize design speed and intuitive creation, especially coming from tools like Figma, Framer will feel more natural. If you need maximum control over layout, responsiveness, and bloat/bug-free production-quality code, Webflow provides deeper customization options. For highly animated or interactive sites, both platforms excel, with Framer making certain animations easier to implement and Webflow offering more structure to complex interaction systems.

CMS: Do Webflow or Framer offer better content management system capabilities?
Managing dynamic content is crucial for blogs, case studies, portfolios, and any other type of content-driven pages. The CMS capabilities of Webflow and Framer differ significantly in depth and flexibility.
Webflow CMS
Webflow's CMS is a robust, database-like system that allows you to create custom Collections (content types) with specific fields (text, images, rich text, references to other collections, etc.). This enables highly structured content like blogs, portfolios, team directories, and more.
Key Webflow CMS features include:
- Custom Collection types with up to 40 fields per collection
- Reference and Multi-reference fields to create relationships between content
- Collection templates that automatically generate pages for each item
- Collection Lists to display dynamic content anywhere on the site
- Content filtering and sorting capabilities
- CMS API for programmatic content access
- CSV import/export for bulk content management
- Role-based access with Editor permissions for content teams
- Native multi-language support with Webflow Localization
Webflow's CMS is designed for scale and complexity. The Business plan supports up to 10,000 CMS items, making it suitable for content-heavy sites. The structured approach ensures content is separate from design, allowing content editors to update information without affecting the layout.
Framer CMS
Framer's CMS is more minimalistic but user-friendly. It allows creating collections of data to power simple content-driven sections like blogs or project listings.
Framer CMS features include:
- Simple collection creation for basic content types
- Inline editing directly on the canvas
- Basic content relationships
- Up to 30,000 collection items in total
- Up to 30 collections (on Business plans)
- AI-powered translation for content localization
Framer's CMS prioritizes ease of use over depth. It's ideal for smaller-scale content needs like a portfolio gallery, a basic blog, or a team members section. The direct on-canvas editing makes quick updates very intuitive.
However, Framer lacks some advanced CMS features, including:
- No API for external access to CMS data
- Fewer content fields and customization options
- Limited relationship modeling between content types
Content management verdict
Webflow's CMS is far more powerful for structured content. If you're building a content-rich site with complex relationships between different types of content (like a integrations section, documentation site, or large marketing site with diverse content sections), Webflow provides the robust foundation you need.
Framer's CMS is sufficient for simpler content needs where ease of editing is more important than complex structure. It works well for portfolios, blogs, or basic content sections, but would become limiting for larger content operations.
Bottom line: If content management is central to your project, Webflow's CMS offers significantly more capability and scalability. For sites where content is secondary to design and only basic dynamic content is needed, Framer's simpler approach may be adequate and easier to manage.

Learning curve and ease-of-use: Is Webflow or Framer easier to use?
The ease of learning and using a platform significantly impacts how quickly you can launch your site and who can maintain it afterward. Webflow and Framer offer very different learning experiences.
Initial learning experience
Webflow has a steeper learning curve. The Webflow Designer presents multiple panels and options that closely mirror professional web development concepts. Understanding the box model, classes, and nested elements is almost essential for effective use.
However, Webflow provides outstanding educational resources through Webflow University – comprehensive, engaging video courses and tutorials that help users overcome the initial learning hurdle. Once these concepts click, users gain powerful capabilities.
Framer offers a more intuitive first experience, especially for those coming from design tools. Its canvas feels familiar to Figma or Sketch users, allowing immediate productivity without learning new concepts. You can drag elements, resize visually, and see your design come together rapidly, making it approachable even for beginners.
Design workflow
Webflow's workflow is more structured and technical. You build websites by creating a hierarchy of elements, applying classes, and setting properties in panels. This approach enforces good practices but requires more thought about structure and organization.
Framer's workflow is more visual and direct. You place elements where you want them, style them visually, and can immediately see how interactions will work. This feels more like designing in a graphics program than building a website.
Content editing for clients
Webflow's Editor mode provides a simplified interface where clients or content specialists can update text, images, and CMS items without accessing the design tools. This creates a clear separation between design and content management, protecting the site's structure while enabling safe updates.
Framer allows direct on-canvas editing for many elements. This can be intuitive for simple updates but doesn't provide the same level of role separation. Some clients might find the full Framer editor overwhelming if they just need to update content.
Team collaboration
Framer excels in real-time collaboration. Multiple team members can work on a project simultaneously, seeing each other's changes live – similar to Google Docs or Figma. This is fantastic for design teams working together on a site.
Webflow currently limits simultaneous editing – only one person can be in the Designer for a project at a time, which can create bottlenecks for teams. However, multiple content editors can work simultaneously through the Webflow Editor interface.
Usability verdict
Framer is significantly easier to learn and use, especially for designers without web development knowledge. Its visual approach and familiar design tool paradigms make it accessible and quick to master. Teams can collaborate in real-time, speeding up the design process.
Webflow requires more investment to learn but rewards users with greater control and flexibility once mastered. Its structured approach enforces best practices that pay off in the long run, especially for complex projects.
Bottom line: If ease of use and quick productivity are priorities, particularly for design-focused teams, Framer offers a more accessible entry point. If you're willing to invest in learning and value structural control, Webflow's learning curve leads to greater capabilities for complex websites.

Ongoing maintenance: Are Webflow websites easier to maintain than Framer?
How a website is maintained after launch impacts long-term success and team workload. Both platforms offer different advantages for ongoing site management.
Content updates
Webflow's Editor role creates a clear workflow for content maintenance. Content managers can update text, images, and CMS items through a simplified interface without risking design changes. This separation of concerns makes ongoing content updates safe and straightforward, even for non-technical team members.
Framer's approach to content editing is more integrated with the design environment. While this can make updates intuitive (editing directly on the canvas), it doesn't provide the same structured workflow for content teams. For simple sites managed by the same person who built them, this might be fine, but for larger teams with distinct roles, it can be less organized and create risks of members modifying more than they should or creating bugs accidentally.
Design changes
Webflow's structured class system makes design changes consistent across the site. When you update a class, all elements using that class update automatically. This makes site-wide design updates (like changing brand colors or typography) very efficient.
Framer's design system features are growing but historically haven't been as robust as Webflow's class management. Global style changes may require more manual updates in some cases, though recent improvements have narrowed this gap.
Versioning and backup
Webflow automatically saves backups whenever you publish or manually save a restore point. You can preview and restore any backup, making it easy to recover from mistakes or compare versions.
Framer's versioning capabilities are more limited, though as a collaborative tool, it does maintain some history of changes. The ability to roll back entire site versions isn't as robust as Webflow's system.
Maintenance verdict
Webflow offers more structured maintenance workflows, especially for teams with distinct designer and content editor roles. Its versioning, class system, and built-in features reduce long-term maintenance complexity.
Framer provides simple editing for smaller sites but may require more attention for larger projects, particularly those with multiple contributors or complex functionality through integrations.

Integrations: How do Webflow and Framer connect with other tools?
The ability to extend your website's functionality through integrations is essential for many projects. Webflow and Framer offer different approaches to connecting with external services.
Webflow integration ecosystem
Webflow provides several integration methods:
- Webflow App Marketplace: 253 apps in the official marketplace (as of early 2025), including analytics, marketing, and functionality extensions
- Custom code embedding: Add HTML/JS/CSS in the head, body, or specific elements
- Zapier/Make integration: Connect Webflow forms and CMS to thousands of external apps
- Forms API and CMS API: Programmatically connect to external systems
- Webhooks: Trigger external processes on form submissions or other events
Webflow's ecosystem continues to grow, with new official integrations being added regularly. The platform's openness allows connecting to virtually any external service, though some require more technical setup than others.
Framer integration capabilities
Framer's integration options include:
- Plugin Marketplace: 105 plugins available as of early 2025, though many are lightweight add-ons primarily focused on design and interaction features
- Code Components: Write custom React components to integrate external services
- Design tool integrations: Direct import from Figma and Sketch
- Custom code embedding: Add scripts to connect external services
- AI features: Built-in AI translation and text generation
Framer's approach provides flexibility through both its plugin ecosystem and Code Components, though the latter requires development skills. While Framer does have a plugin marketplace, it's somewhat smaller than Webflow, with few big enough plugins vs. Webflow's ecosystem.
Integration verdict
Webflow offers a more mature integration ecosystem with more official connectors and established patterns for extending functionality. Its APIs and growing marketplace make connecting to external services increasingly straightforward.
Framer provides powerful integration capabilities through code but requires more technical expertise to implement. Its direct design tool integration makes it excellent for design-focused workflows.

Pricing and cost analysis: Is Webflow or Framer more cost-effective in 2025?
Understanding the true cost of building and maintaining a website goes beyond basic subscription fees. Let's compare Webflow and Framer's pricing structures and value propositions.
Webflow pricing structure
Webflow's pricing is divided into Site Plans (for publishing websites) and Workspace Plans (for team collaboration):
Site Plans (annual pricing):
- Basic: $14/month – Simple sites without CMS
- CMS: $23/month – CMS functionality with 2,000 items, 3 editor seats
- Business: $39/month – 10,000 CMS items, 10 editor seats
- Enterprise: Custom pricing – Advanced features, dedicated support
Workspace Plans add costs for team collaboration ($16-35/month per seat), though a solo user can use the free workspace tier and only pay for the site plan.

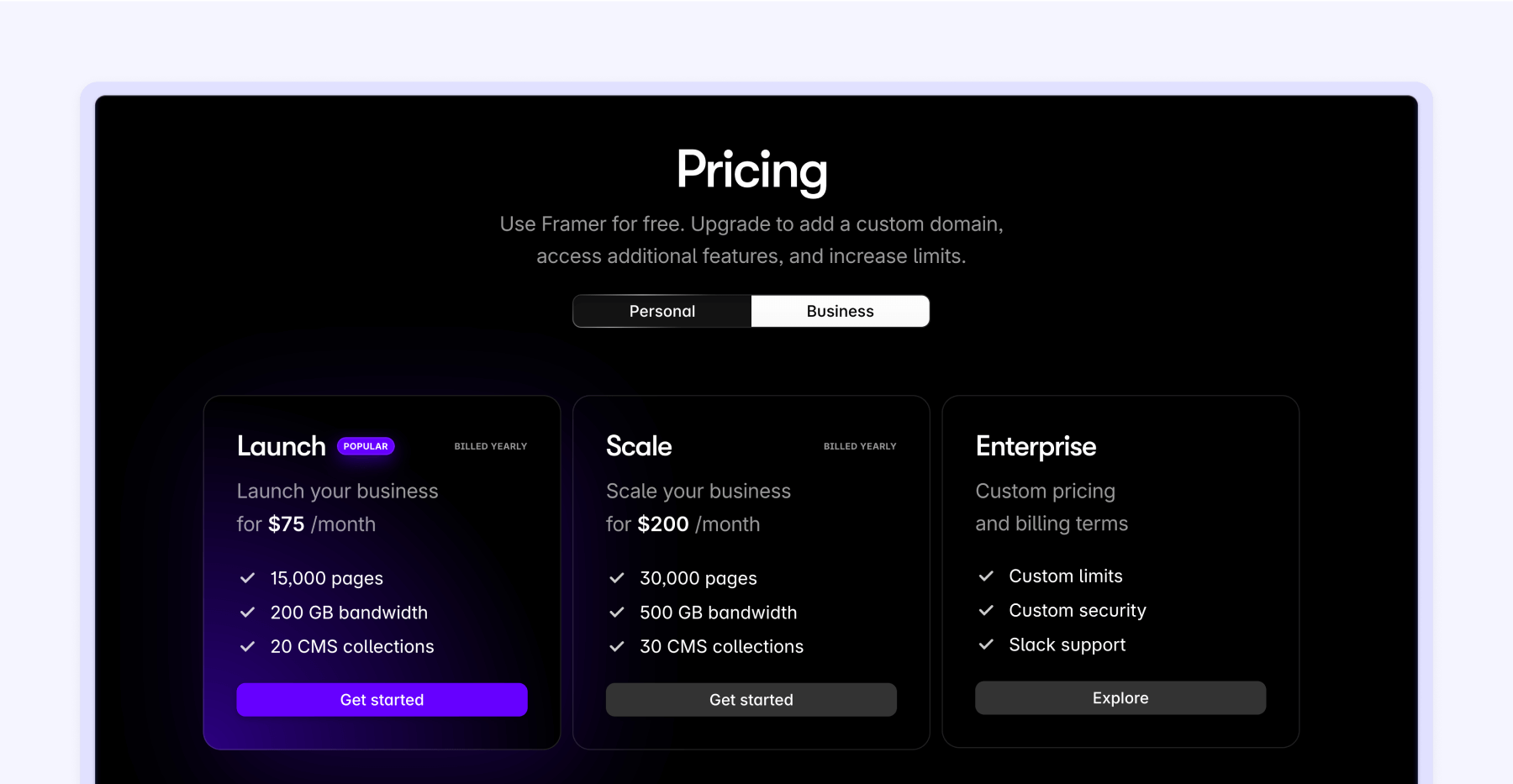
Framer pricing structure
Framer's pricing is simpler, with plans that include both design and hosting:
- Free: Limited to Framer subdomain, basic features
- Mini: $5/month – Custom domain, basic site functionality
- Basic: $15/month – More pages, limited CMS (1 collection)
- Pro: $30/month – Full features, 10 CMS collections, code components
- Startup (Team): $75/month – Team collaboration, multiple editors
- Scale/Business: $200/month – Enterprise resources, priority support

Hidden costs
Webflow additional costs may include:
- Extra CMS items beyond plan limits
- Additional editor seats
- External integrations for specific functionality, like CRM and marketing automation tool
- Bandwidth overages for high-traffic sites
- Custom development for advanced features
Framer additional costs may include:
- External integrations for specific functionality, like CRM and marketing automation tool
- Custom development for advanced features
Cost-effectiveness verdict
Framer offers lower entry costs with its extremely affordable Mini plan ($5) and straightforward pricing structure. For simple sites or portfolios, Framer likely provides better value.
Webflow provides better value for complex sites due to its robust built-in features. While initially more expensive, you may save money long-term by not needing as many external services or custom development.

Which platform should you choose: When to use Webflow vs Framer in 2025
After examining all key factors, it's clear that each platform excels in specific scenarios. The right choice depends on your unique needs, resources, and priorities.
When to choose Webflow
Webflow is ideal when you need:
- High-end website design that performs great on all devices
- Super fast website speed that can’t be matched on Framer
- Robust content management for content-driven marketing sites
- Structured content relationships between different types of content
- Advanced SEO control for content-focused sites needing to rank well
- Production-quality code that developers can work with
- Reliability at scale for larger, more complex websites
- Complete control over responsive behavior and layout precision
Perfect for: Digital agencies building client sites, content publishers, marketing teams creating complex sites, tech startups, and enterprise websites requiring advanced content management.

When to choose Framer
Framer is the better choice when you want:
- Rapid design-to-website workflow, especially from Figma
- Intuitive visual editing without learning web development concepts
- Seamless team collaboration with multiple designers working simultaneously
- Advanced animations and interactions with minimal effort
- Quick prototyping and iteration for landing pages or simple sites
- Lower entry price point for basic websites and portfolios
- Familiar design tool interface for UI/UX designers
Perfect for: Design agencies, UI/UX designers, startups needing quick landing pages, creative professionals building portfolios, and projects where design speed and visual fidelity are priorities.

About our agency: How we help to build world-class Webflow and Framer websites
Our team specializes in designing and developing websites across both Webflow and Framer, taking a platform-agnostic approach that focuses on your specific needs rather than our preferences.
Through our experience with hundreds of projects, we've developed expertise in maximizing each platform's strengths. For Webflow projects, we create powerful, scalable websites with complex CMS structures and custom interactions. For Framer sites, we deliver visually stunning, highly interactive experiences that are very easy to edit and maintain for your team.
Need help deciding which platform is right for your project? Whether you need Webflow expertise for content-rich sites or Framer implementation for design-focused experiences, we're ready to help you build a website that perfectly balances design excellence with your functional requirements.

How to embed unique HTML on each Webflow CMS page
Learn three options to embed unique HTML on every Webflow CMS page using Dynamic Embeds, Page Custom Code, and Rich Text blocks.

How to lazy load external videos in Framer for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Framer: a quick Code Override tweak plus a click-to-load pattern to boost performance.

How to lazy load external videos in Webflow for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Webflow: quick native fix plus click-to-load pattern for better performance.












