How to fix error 525 SSL handshake failed in Webflow and Cloudflare


Error 525 (SSL handshake failed) appears when Cloudflare cannot establish a secure connection with your Webflow site. This occurs specifically when you have Cloudflare's proxy enabled, but there's an issue with the SSL certificate or configuration between Cloudflare and Webflow.
This guide provides the exact steps to fix this error and get your Webflow site working properly with Cloudflare.
Why Cloudflare error 525 occurs with Webflow sites
Error 525 happens because of these specific technical issues:
- SSL mode mismatch: Cloudflare is set to "Full (Strict)" mode but Webflow hasn't issued a valid certificate yet
- Certificate validation failure: Webflow can't issue or renew its SSL certificate due to Cloudflare's proxy interfering with the validation process
- DNS configuration errors: Your CNAME record isn't pointing to the correct SSL-enabled Webflow endpoint
- Certificate renewal blockage: Cloudflare proxy prevents Let's Encrypt from validating domain ownership for certificate renewal
Complete solution to fix error 525 in Webflow with Cloudflare
Need urgent assistance with Error 525 as your Webflow site is down or showing SSL errors? Contact our team for immediate help resolving your SSL configuration issues.
Follow these steps in order to permanently resolve the SSL handshake error:
1. Create Cloudflare Page Rules for certificate validation on Webflow
This critical step ensures Webflow can obtain and renew SSL certificates:
- Log in to your Cloudflare dashboard
- Select your domain
- Go to Rules > Page Rules
- Click Create Page Rule
- Enter this URL pattern: *.yourdomain.com/.well-known/acme-challenge/* (replace yourdomain.com with your actual domain)
- Add these settings:
- SSL: Off
- Security Level: Essentially Off (Disable Security)
- Cache Level: Bypass
- Save and Deploy the rule

For maximum reliability, create a second Page Rule specifically for your root domain:
- Click Create Page Rule again
- Enter this URL pattern: yourdomain.com/.well-known/acme-challenge/* (no asterisk prefix, replace yourdomain.com with your actual domain)
- Use the same settings as above
- Save and Deploy the rule
These rules allow Let's Encrypt to verify domain ownership for issuing and renewing Webflow's SSL certificate without Cloudflare's interference. Having both rules ensures certificate validation works for both your root domain, www subdomain, and any other subdomains.
2. Temporarily adjust Cloudflare SSL mode for your Webflow domain
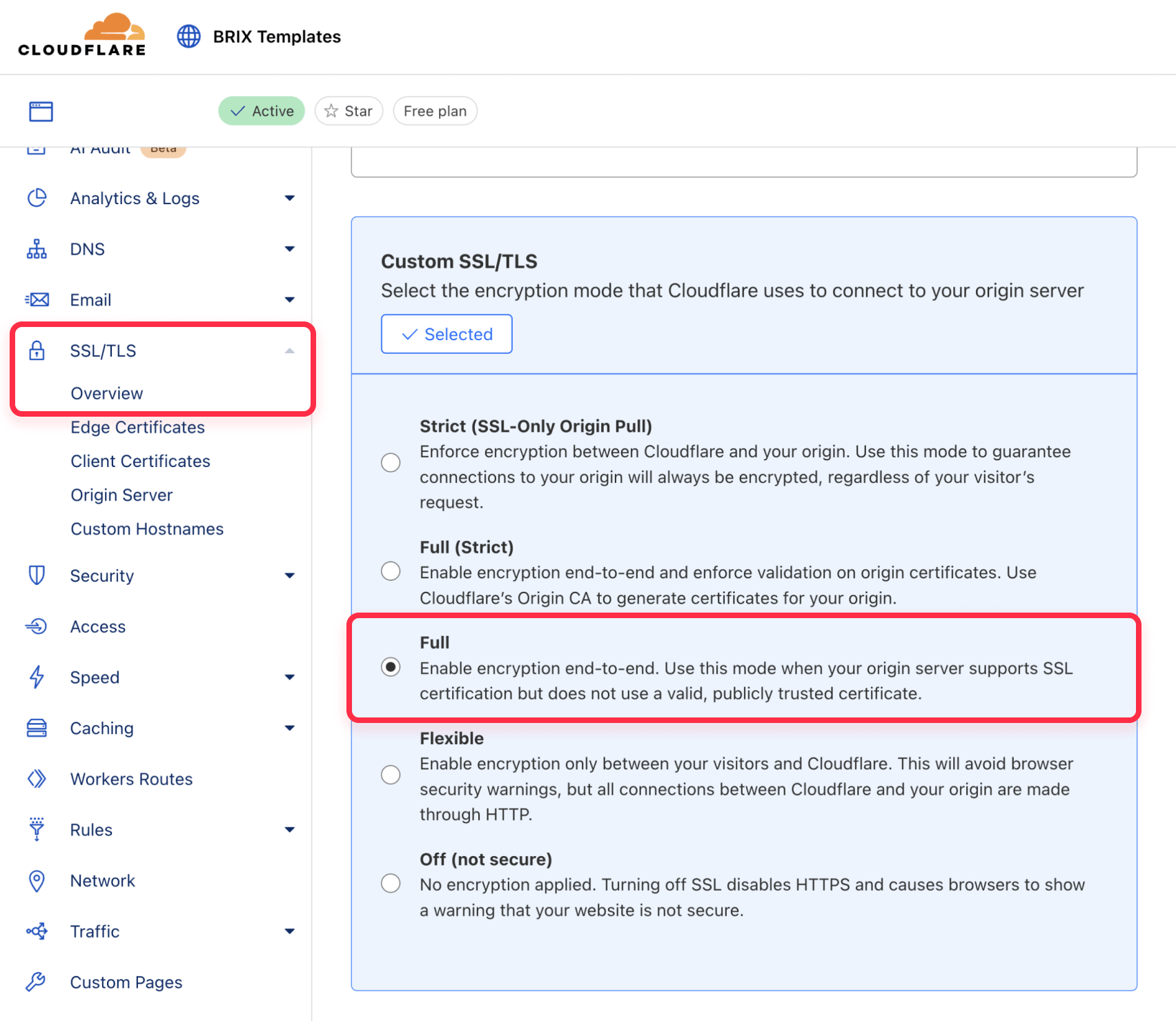
- In your Cloudflare dashboard, go to the SSL/TLS tab
- Under Overview, change the encryption mode from "Full (Strict)" to “Full”
- Save your changes

This allows Cloudflare to connect to Webflow without strict certificate validation while the certificate is being issued.
3. Verify your Webflow DNS records in Cloudflare
Ensure your DNS records in Cloudflare match Webflow's requirements:
- In your Cloudflare dashboard, go to the DNS tab
- Verify that your www subdomain has a CNAME record pointing to proxy-ssl.webflow.com
- Ensure your root domain either has:
- Two A records pointing to Webflow's IP addresses (75.2.70.75 and 99.83.190.102), or
- A CNAME record with name '@' pointing to proxy-ssl.webflow.com"
- Confirm all records have the orange cloud icon enabled (proxied status)

4. Set the appropriate default domain in Webflow
- Log in to your Webflow account
- Open your project and go to Project Settings > Publishing
- Set the www subdomain as your default domain
- Ensure SSL is enabled for your custom domain (At the bottom of that section, under Advanced publishing options)
- Publish your site to the custom domain
5. Wait for Webflow SSL certificate provisioning
After confirming your settings are correct:
- Wait approximately 15-30 minutes for Webflow to detect your DNS changes and issue an SSL certificate
- Try accessing your site again to see if the error is resolved
6. Return your Webflow domain to Full (Strict) SSL mode in Cloudflare
Once your site loads correctly (indicating the certificate is active):
- Return to the SSL/TLS tab in Cloudflare
- Change the encryption mode back to Full (Strict)
- Test your site again to ensure it still loads properly

This final step ensures maximum security while maintaining the proper connection between Cloudflare and Webflow.
7. Monitor for Webflow certificate renewal issues
Even with proper Page Rules, it's important to monitor your site around SSL certificate renewal periods:
- Set a calendar reminder for 60 days from today
- Check your site's SSL status at that time to ensure certificates are renewing properly
- If Error 525 reappears every 60-90 days, review your Page Rules and DNS settings
Let's Encrypt certificates are valid for 90 days and typically renew 30 days before expiration. Monitoring ensures any renewal issues are caught early.
Frequently asked questions
What exactly causes Error 525 between Webflow and Cloudflare?
Error 525 occurs when Cloudflare tries to establish a secure connection to your Webflow site but can't complete the SSL/TLS handshake. This happens when Cloudflare is set to verify the origin certificate (in Full Strict mode) but Webflow either doesn't have a valid certificate yet or Cloudflare can't validate it.
The primary causes are using Full Strict mode before Webflow's certificate is ready, DNS misconfiguration pointing to non-SSL Webflow endpoints, or certificate validation issues.
How do Cloudflare and Webflow SSL certificates work together?
In a Cloudflare-Webflow setup, two separate SSL certificates are used: Cloudflare's certificate secures the connection between visitors and Cloudflare, while Webflow's certificate secures the connection between Cloudflare and Webflow. Cloudflare issues its own Universal SSL certificate for your domain automatically. Webflow uses Let's Encrypt to issue a certificate once your DNS is properly configured. Both certificates must be valid for the Full (Strict) SSL mode to work properly.
Why is the Page Rule for /.well-known/acme-challenge/ necessary?
The Page Rule for the ACME challenge path is essential because it allows Let's Encrypt to verify domain ownership when issuing or renewing Webflow's SSL certificate. Without this rule, Cloudflare's proxy might block or redirect the verification requests, causing certificate issuance to fail. By setting SSL to Off and bypassing cache for this specific path, you ensure Webflow can maintain a valid SSL certificate even with Cloudflare's proxy enabled.
Should I use www or root domain as default with Webflow and Cloudflare?
When using Webflow with Cloudflare, it's generally recommended to set the www subdomain as your default domain in Webflow. This approach helps avoid redirect loops and SSL issues because the www subdomain uses a CNAME record that works more reliably with Cloudflare's proxy. If you prefer using the root domain as default, you should utilize Cloudflare's CNAME flattening feature instead of A records to minimize potential SSL handshake issues.
For a more detailed analysis of this question, we recommend you to read our article about: using www or non-www in Webflow?.
Can I use Cloudflare's Flexible SSL mode with Webflow?
No, you should never use Flexible SSL mode with Webflow. Flexible mode means Cloudflare uses HTTPS with visitors but connects to Webflow via unencrypted HTTP. This creates two major problems: security vulnerabilities due to partial encryption and, more critically, redirect loops because Webflow automatically redirects all HTTP traffic to HTTPS. Always use either Full or Full (Strict) mode for Webflow sites with Cloudflare.
Can I use custom SSL certificates instead of Webflow's automatic certificates?
Webflow doesn't support uploading custom SSL certificates for standard hosting plans. They exclusively use automatically-provisioned Let's Encrypt certificates for custom domains. However, advanced Webflow Enterprise plans do offer custom certificate options. For most users, the automatic Let's Encrypt certificates provided by Webflow are sufficient when properly configured with Cloudflare using the steps outlined in this guide.
Conclusion
Error 525 (SSL handshake failed) is a common but solvable issue when connecting Webflow sites through Cloudflare. By following the steps outlined in this guide—particularly creating the critical Page Rules for certificate validation, temporarily adjusting SSL mode, and ensuring proper DNS configuration—you can establish a secure, properly functioning connection between these two platforms.
The key to a permanent solution is allowing Webflow to obtain and renew its SSL certificates while benefiting from Cloudflare's proxy features. Once properly configured, your site will maintain end-to-end encryption while leveraging Cloudflare's performance and security benefits.
Is your site currently down due to SSL errors? Need immediate assistance with Webflow and Cloudflare configuration? Contact our expert team for urgent help resolving your Error 525 issues and getting your site back online today.

How to embed unique HTML on each Webflow CMS page
Learn three options to embed unique HTML on every Webflow CMS page using Dynamic Embeds, Page Custom Code, and Rich Text blocks.

How to lazy load external videos in Framer for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Framer: a quick Code Override tweak plus a click-to-load pattern to boost performance.

How to lazy load external videos in Webflow for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Webflow: quick native fix plus click-to-load pattern for better performance.












