How to add LLMs.txt file to your Webflow site for AI optimization


September 11, 2025 - Updated: Now includes the latest Webflow update to upload llms.txt files directly in SEO settings
AI-powered search is becoming a real traffic source. ChatGPT, Claude, Gemini, Perplexity, and Meta AI are all sending visitors to websites when they reference them in responses. If you run a Webflow site, you'll want to make sure these AI systems can find and understand your most relevant content.
LLMs.txt files (Large Language Models text files) are a new standard for helping AI systems understand and reference your website content accurately.
Previously, adding this file required a workaround. However, Webflow now natively supports LLMs.txt file uploads directly in your site settings, making the process incredibly simple. You'll learn how to add an LLMs.txt file to your Webflow site using the new official method, plus discover multiple approaches for generating the LLMs.txt content that will make your site AI-friendly.

Why LLMs.txt files matter for Webflow sites
AI-powered search is growing, and websites that adapt early are seeing benefits. Here's how implementing LLMs.txt can help your Webflow site:
Better AI search visibility: Guide AI models to prioritize your key content, increasing the chances of being referenced in AI-generated responses and search results.
Accurate AI citations: Control what AI systems say about your business by highlighting the most relevant and current information on your site, reducing misrepresentation.
Future-proof SEO strategy: Complement traditional XML sitemaps by directing AI models to your most valuable pages, preparing for the continued growth of AI-driven discovery.
Increased referral traffic: Some of our Webflow clients and our own websites have seen measurable increases in traffic from ChatGPT, Gemini, Claude, Meta AI, and other AI platforms after implementing LLMs.txt files.
Competitive advantage: Get ahead of competitors who haven't adapted to AI-powered search yet, giving you early visibility in this landscape.
Understanding LLMs.txt files in Webflow context
LLMs.txt functions like a specialized sitemap designed specifically for AI systems rather than traditional search engines. Think of it as a curated guide that tells AI models which content matters most on your site and why.
Webflow's approach to LLMs.txt is straightforward once implemented. The file acts as a bridge between your Webflow site's content and AI systems, providing structured information that helps models understand your business, services, and key pages without having to crawl through every piece of content.
How to add LLMs.txt file to your Webflow site
With Webflow's latest update, you no longer need complex workarounds. You can now upload your LLMs.txt file directly through the project settings.
This is the official and most reliable method.
Step 1: Create your LLMs.txt file in Webflow-friendly format
Before uploading to Webflow, you need a properly formatted LLMs.txt file. The file should follow the standard Markdown format with your company name, brief description, and organized sections linking to your most important pages.
Your file should include sections like company overview, main services or products, contact information, and key resources. Focus on pages that provide real value to visitors and showcase your expertise while avoiding low-priority content like individual blog posts or outdated material.
In the next article section we will explain how to generate one, so don’t worry.
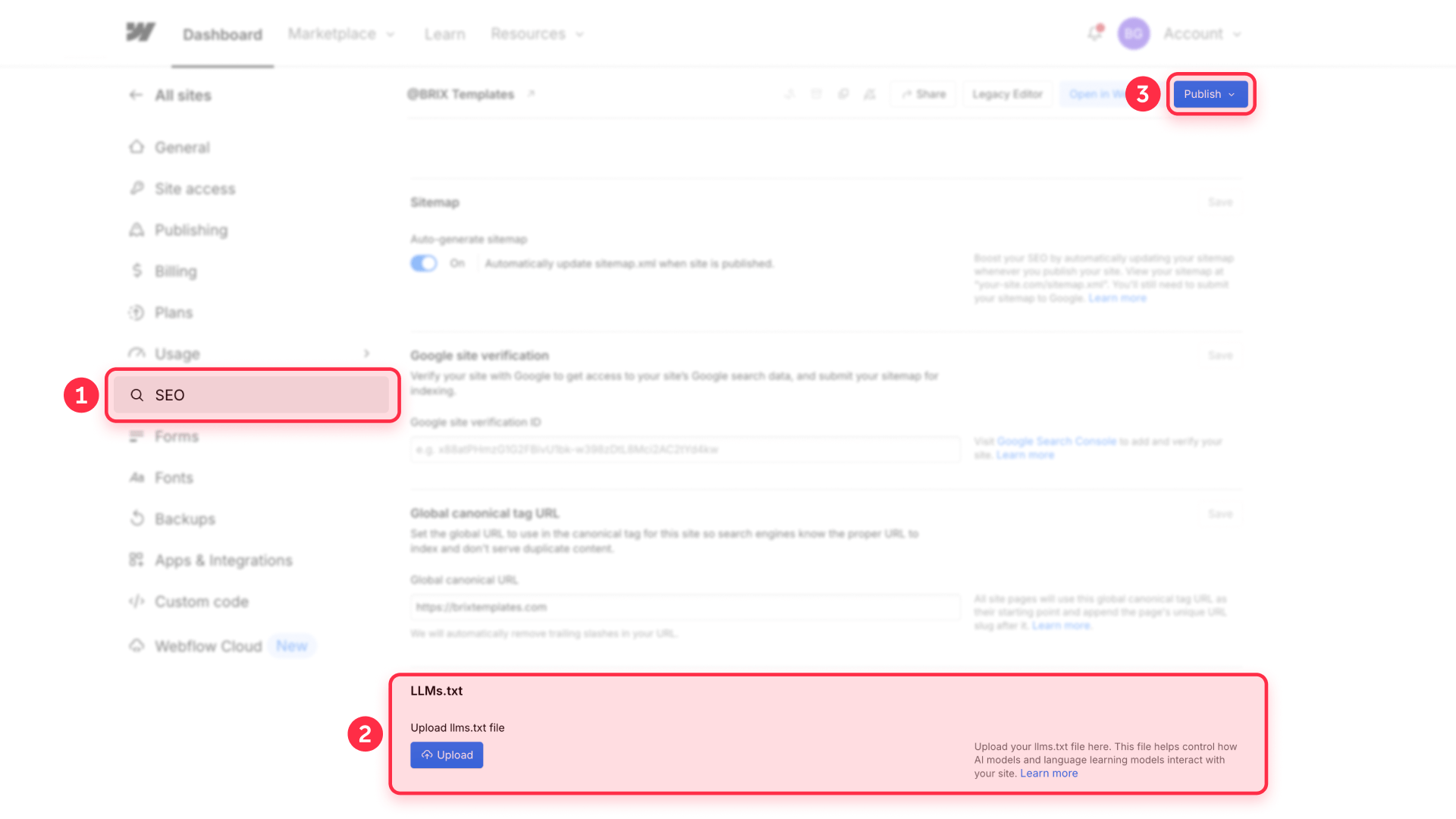
Step 2: Navigate to SEO Settings in Webflow
Access your Project Settings by clicking the gear icon in the Webflow Designer. From the left-hand menu, navigate to the SEO tab.
Step 3: Upload your LLMs.txt file
Scroll down within the SEO settings until you find the LLMs.txt section. Click the Upload button— it’s the last option —and select the llms.txt file you created on your computer

Step 4: Publish your Webflow site
Click the Publish button in the Webflow Designer to make your redirect active.
After publishing, test the implementation by visiting https://yourdomain.com/llms.txt in your browser. The file should load properly, displaying your LLMs.txt content with the original CDN URL in the address bar after the redirect.
😉 Pro tip: Consider adding a footer link to improve discoverability, in case any AI agent reaches your website directly without checking for the LLMs.txt first.
In your Webflow footer section, alongside your existing Terms of Service and Privacy Policy links, add a new text link labeled LLMs.txt. Link this footer text to /llms.txt so visitors and AI crawlers can easily find your file. This approach provides an additional discovery method for automated systems browsing your site.
How to generate LLMs.txt content for your Webflow site
Creating effective LLMs.txt content requires understanding what information AI systems find most valuable about your site. For complete control, you can manually create your file by analyzing your Webflow site structure and curating your most important pages.
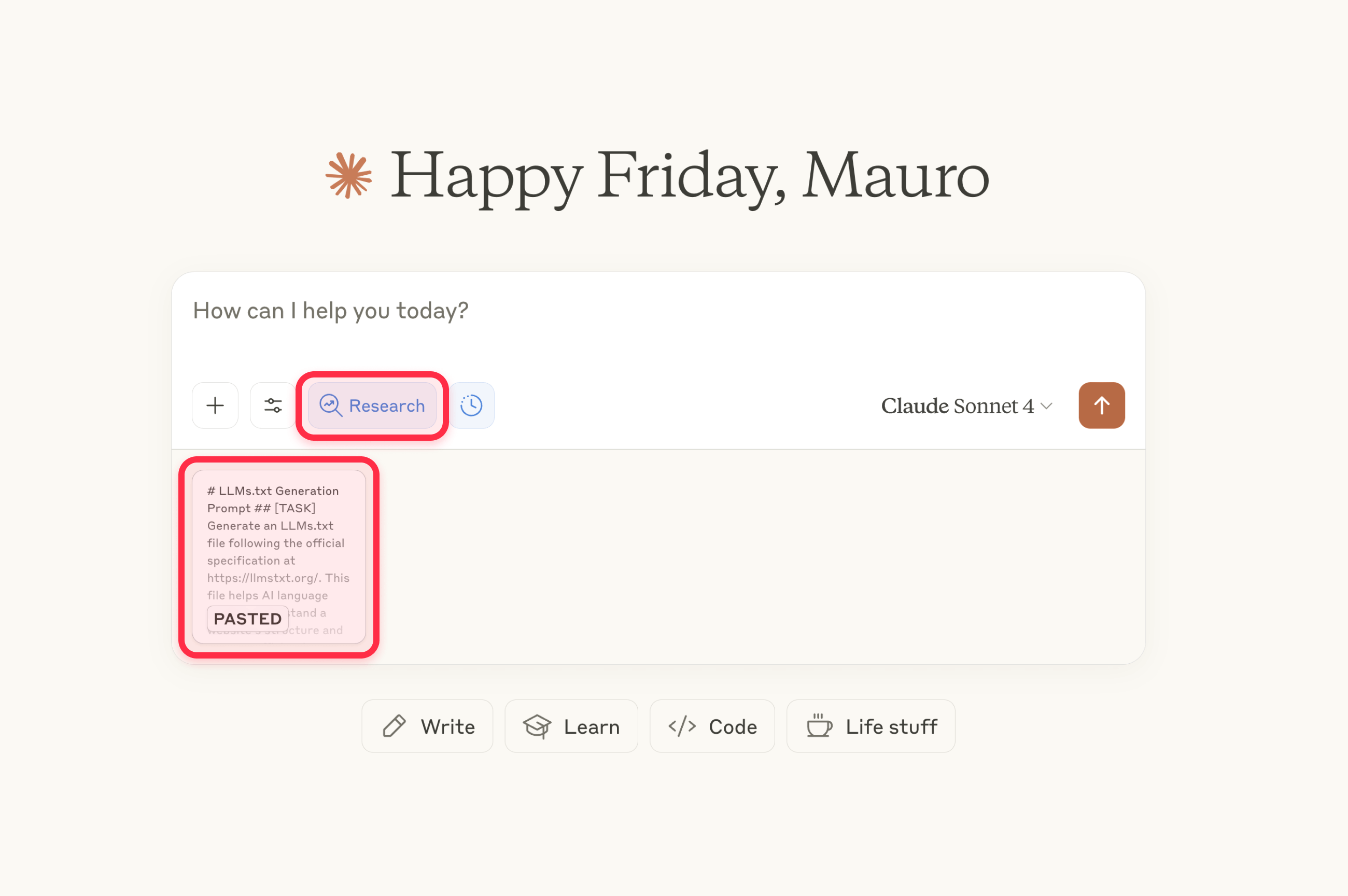
For the most comprehensive approach, use AI systems with deep research capabilities. The following prompt generator has been specifically designed to work with ChatGPT's Deep Research, Claude's Research, Gemini’s Deep Research features, and similar AI tools that can browse and analyze websites thoroughly.

Just fill in your company information, and you will receive a customized prompt to send with your favorite AI model's Deep Research feature, and it will be generated automatically.
After getting the initial result, you can ask the AI to make adjustments to better match your preferences, emphasize certain sections, or reorganize the content to better represent your business priorities.
Real-world results from Webflow LLMs.txt implementation
Multiple Webflow sites have conducted experiments implementing LLMs.txt, providing valuable insights into the effectiveness of this approach. The results demonstrate the practical benefits of proper LLMs.txt implementation.
These experiments revealed significant AI crawler activity, with META/Facebook, OpenAI's GPTBot, and Googlebot actively seeking and crawling LLMs.txt files. All three major AI systems extensively crawled the links referenced within the LLMs.txt file, indicating growing adoption of the standard.
Most importantly, the implementations correlated with measurable increases in human traffic from AI-powered search systems. Sites observed referrals from ChatGPT, Gemini, Perplexity, and other AI platforms during test periods, representing clear increases in AI-driven traffic after LLMs.txt implementation.
Troubleshooting Webflow LLMs.txt implementation
LLMs.txt file returns 404 error: Verify that your redirect is properly configured in the Hosting tab and that you've published your site after creating the redirect. The redirect only works on the live published site, not in Designer preview mode.
Redirect leads to broken CDN link: Check that your LLMs.txt file is still present in the Assets panel and that you copied the complete URL including the https:// protocol when setting up the redirect.
AI systems not finding the file: Verify that your file is accessible at yoursite.com/llms.txt and consider adding a reference to it in your site footer for additional discoverability.
Redirect not working after publishing: Clear your browser cache and test from an incognito window. 301 redirect propagation may take a few minutes, so don’t worry.
File too large for Webflow assets: Webflow has file size limits for uploads. If your LLMs.txt file is extremely large, consider condensing the content or hosting the file externally and redirecting to that URL instead.
Frequently Asked Questions about LLMs.txt in Webflow
What is an LLMs.txt file and why do I need one for my Webflow site?
An LLMs.txt file is a structured markdown document that helps AI language models understand your website's content and purpose. For Webflow sites, it serves as a guide that tells AI systems like ChatGPT, Claude, and Gemini which pages matter most and what your business actually does. This is becoming increasingly important as AI-powered search grows, making your Webflow site more likely to be accurately referenced in AI-generated responses and improving your visibility in this landscape.
How is implementing LLMs.txt different from traditional Webflow SEO practices?
Traditional Webflow SEO focuses on helping human visitors and search engines like Google find and understand your content through meta tags, structured data, and optimization techniques. LLMs.txt specifically targets AI language models that process information differently than traditional search crawlers. While regular SEO remains important, LLMs.txt ensures your Webflow site content is properly interpreted by AI systems that are increasingly answering user questions directly rather than just providing links to websites.
Which pages from my Webflow site should I include in my LLMs.txt file?
Focus on your homepage, main services or product pages, about section, contact information, and key resource pages that define your business. Avoid including individual blog posts, thank you pages, or low-value content unless they specifically showcase your expertise. For Webflow sites, prioritize pages that explain what you do, who you serve, and how people can work with you. The goal is quality over quantity—a well-curated selection of 20-30 important pages is better than listing every page on your site.
Will adding LLMs.txt to my Webflow site conflict with existing SEO efforts?
LLMs.txt complements rather than conflicts with traditional Webflow SEO practices. The file works alongside your existing robots.txt, sitemap.xml, and meta tags to provide additional information specifically for AI systems. Your current SEO strategies remain effective for traditional search engines, while LLMs.txt prepares your site for AI-powered search. Think of it as an additional layer of optimization rather than a replacement for existing SEO work.
How often should I update my LLMs.txt file on my Webflow site?
Review and update your LLMs.txt file quarterly or whenever you make significant changes to your Webflow site structure, launch new services, or add important content. Since the current implementation method requires manual updates through the asset upload process, consider the maintenance overhead when deciding how frequently to update. Include a "last updated" date in your file so AI systems know how current the information is.
Conclusion
Implementing LLMs.txt on your Webflow site positions you ahead of the curve in the evolving landscape of AI-powered search. The asset upload and redirect method provides a reliable solution that major AI systems already recognize and utilize, as demonstrated by real-world traffic increases observed in testing. While the current process requires some manual setup, the long-term benefits of improved AI visibility and accurate content representation make this investment worthwhile for serious Webflow site owners.
The three content generation approaches—manual creation, Firecrawl automation, and AI-powered deep research—give you flexibility to choose the method that best fits your resources and requirements. As AI continues to reshape how people discover and interact with websites, having a properly implemented LLMs.txt file ensures your Webflow site remains visible and accurately represented in this new search paradigm.
If you need assistance implementing LLMs.txt on your Webflow site or want to explore more advanced AI optimization strategies, our agency can help you navigate these emerging technologies and ensure your site stays competitive in the AI-driven future of web discovery.

How to embed unique HTML on each Webflow CMS page
Learn three options to embed unique HTML on every Webflow CMS page using Dynamic Embeds, Page Custom Code, and Rich Text blocks.

How to lazy load external videos in Framer for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Framer: a quick Code Override tweak plus a click-to-load pattern to boost performance.

How to lazy load external videos in Webflow for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Webflow: quick native fix plus click-to-load pattern for better performance.












