How to restore a single page from Webflow backups


Accidentally deleted a Webflow page but don't want to lose a week's worth of work on the rest of your site? Webflow only allows full-site backup restoration, but there's a proven workaround using project duplication that lets you recover individual pages without affecting your current design.
Introduction
When you restore a Webflow backup, your entire site reverts to that previous state—every page, every change, everything after the backup date gets erased. This creates a problem when you only need one page back but have made important progress elsewhere on your site.

The solution uses Webflow's project duplication feature to create a safe copy where you can restore the backup, then copy just the content you need back to your main project. You'll learn this complete process to restore individual pages, sections, or elements without affecting your current work.
Why single-page recovery matters for Webflow sites
Protect recent work: Restore deleted pages without losing updates to headers, footers, or other site sections completed after your last backup.
Avoid rebuilding from scratch: Recover complex layouts, interactions, and custom styling instead of recreating everything manually when facing tight deadlines.
Preserve CMS content: Keep recent CMS content, style improvements, and new page development while recovering accidentally deleted or corrupted pages.
How to restore a single page in Webflow using the duplicate method
This workaround uses Webflow's project duplication feature to create a safe environment where you can restore the backup and copy the needed content back to your main project.
Note: You cannot copy elements directly from backup preview mode - preview is read-only and doesn't allow copying, that is why we are duplicating the project instead.
Step 1: Create a safety backup of your current Webflow site
Before starting the recovery process, protect your current work by creating a manual backup.
- Open your Webflow project and ensure you see the Changes saved checkmark in the top toolbar
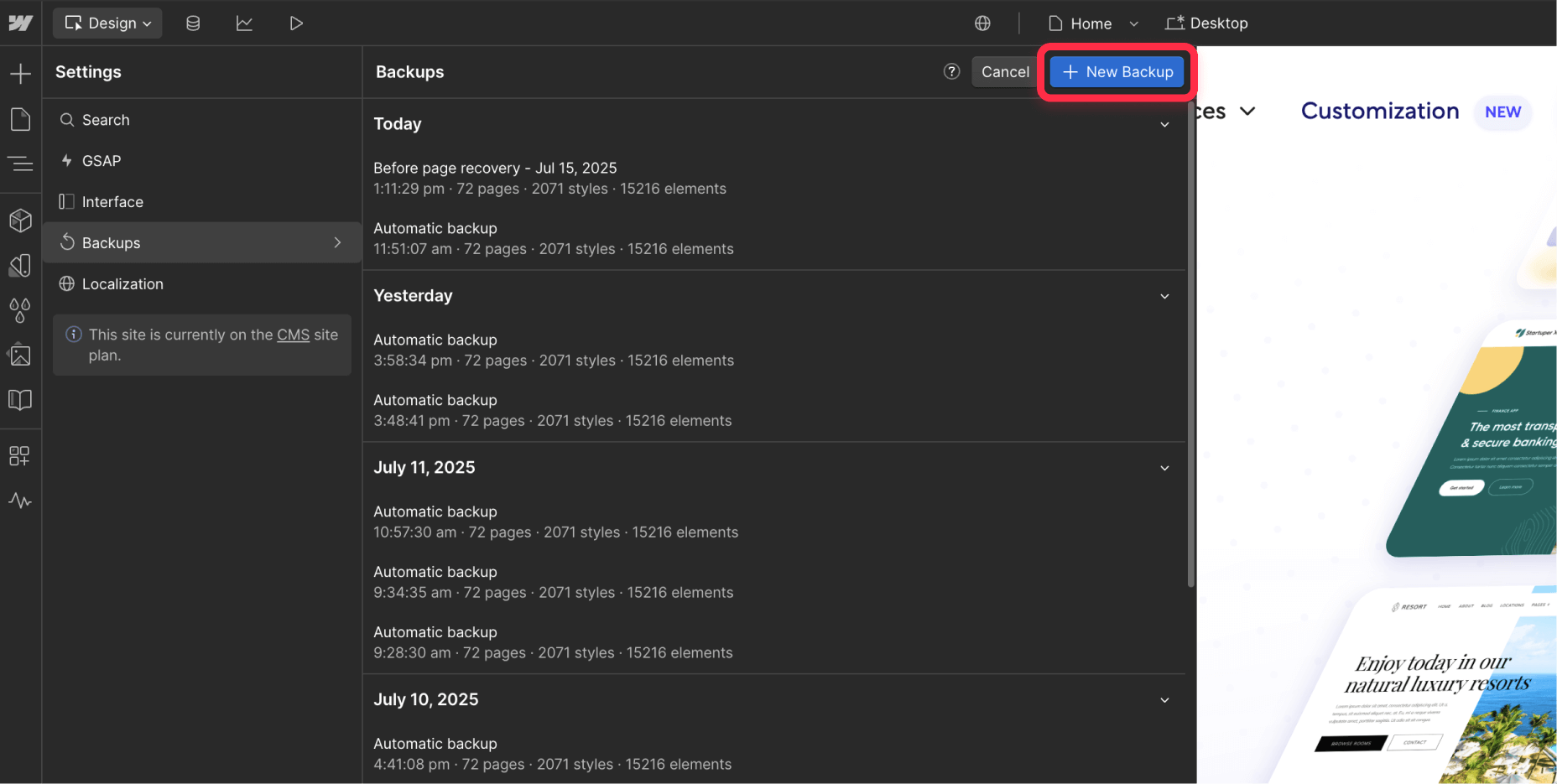
- Click on the Settings icon (gear) in the bottom left of the screen, and then click on Backups option
- Name your backup something descriptive like "Before page recovery - [current date]"
- Click Save to create your safety backup

This backup will serve as your fallback if anything goes wrong during the recovery process.
Step 2: Duplicate your current Webflow project
Create a working copy of your project before making any changes to the original.
- Go to your Webflow Dashboard and locate your project
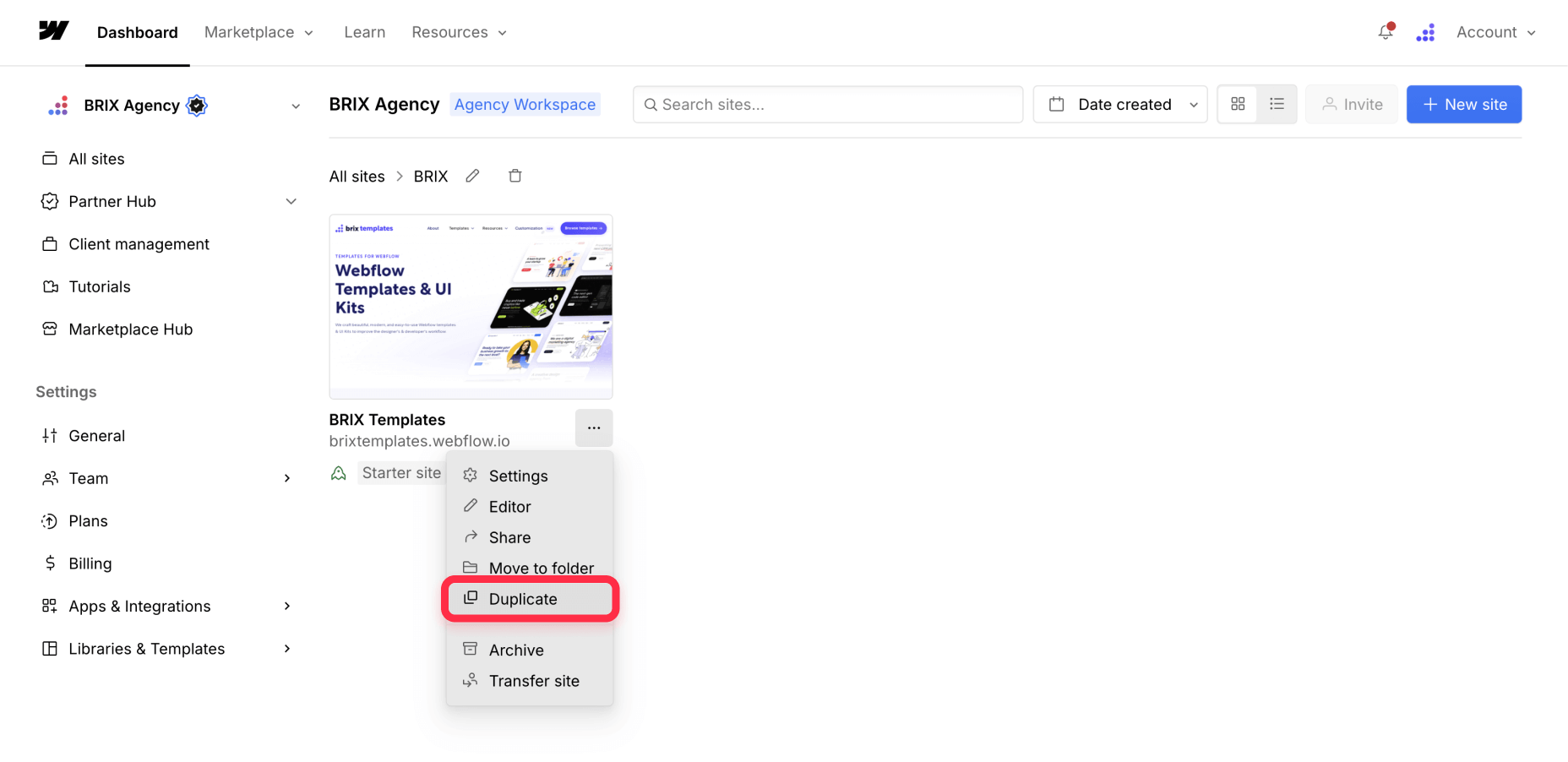
- Click the Settings icon (gear) next to your project name
- Select Duplicate Site from the dropdown menu
- Name the duplicate something clear like "Recovery Workspace - [page name]"
- Wait for Webflow to complete the duplication process

This duplicated project will become your recovery workspace where you can safely restore backups.
Step 3: Restore the Webflow backup in your duplicate project
Now work in the duplicate project (NOT the live project) to restore the backup containing your needed content.
- Open the duplicate project (not your main project)
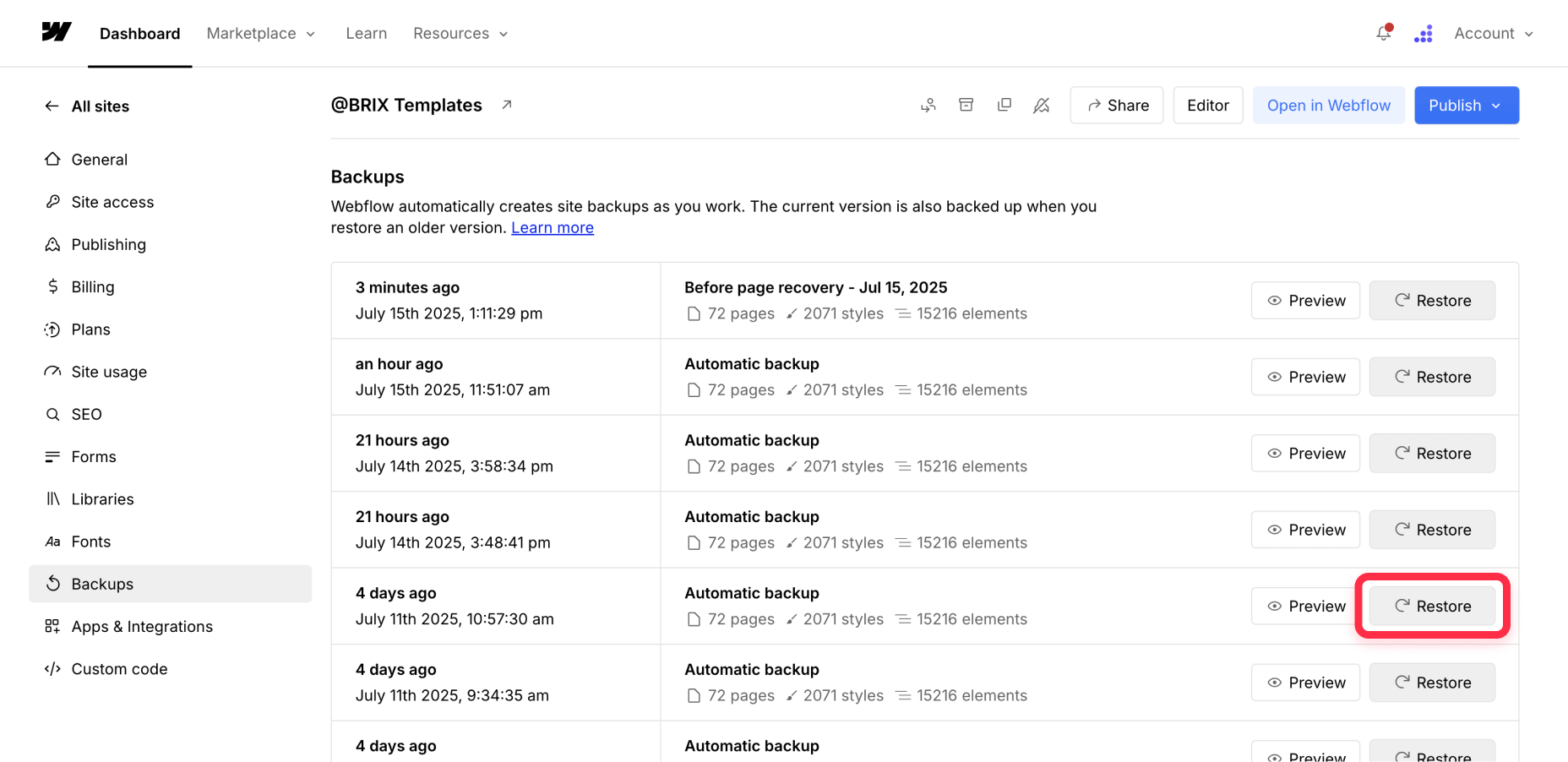
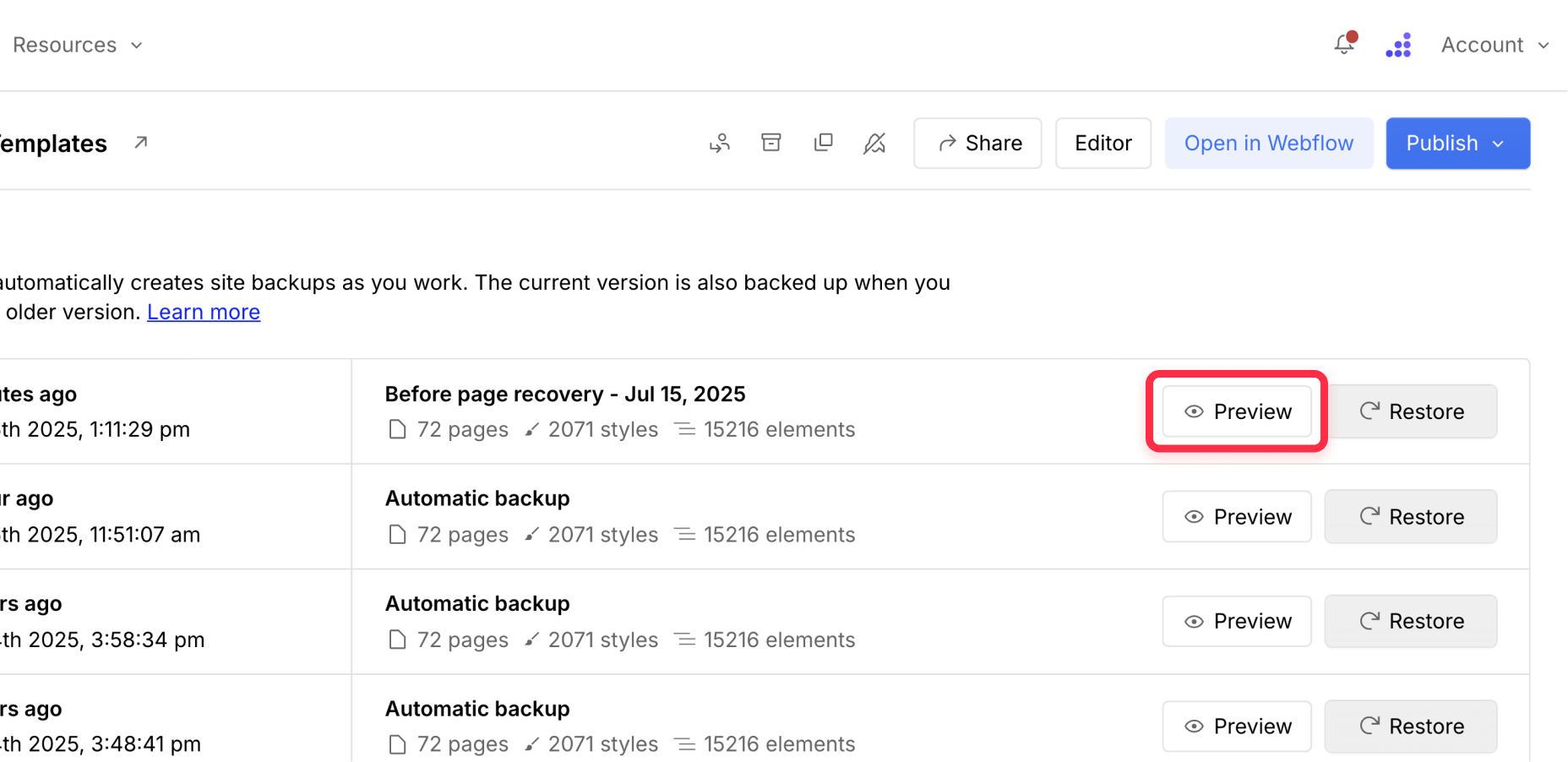
- Navigate to Site Settings > Backups in the duplicate
- Locate the backup from before your page was deleted or modified
- Click the Preview button and confirm it contains the content you need
- Click the Restore button
- Confirm the restoration when prompted

Your duplicate project now shows the older version with the page you need to recover. Your main project remains completely untouched.
Step 4: Copy content from the duplicate to your main Webflow project
Now perform the actual content recovery using Webflow's copy-paste functionality between projects.
- Open both projects in separate browser tabs: your main project and the duplicate
- In the duplicate project, navigate to the page containing the content you need
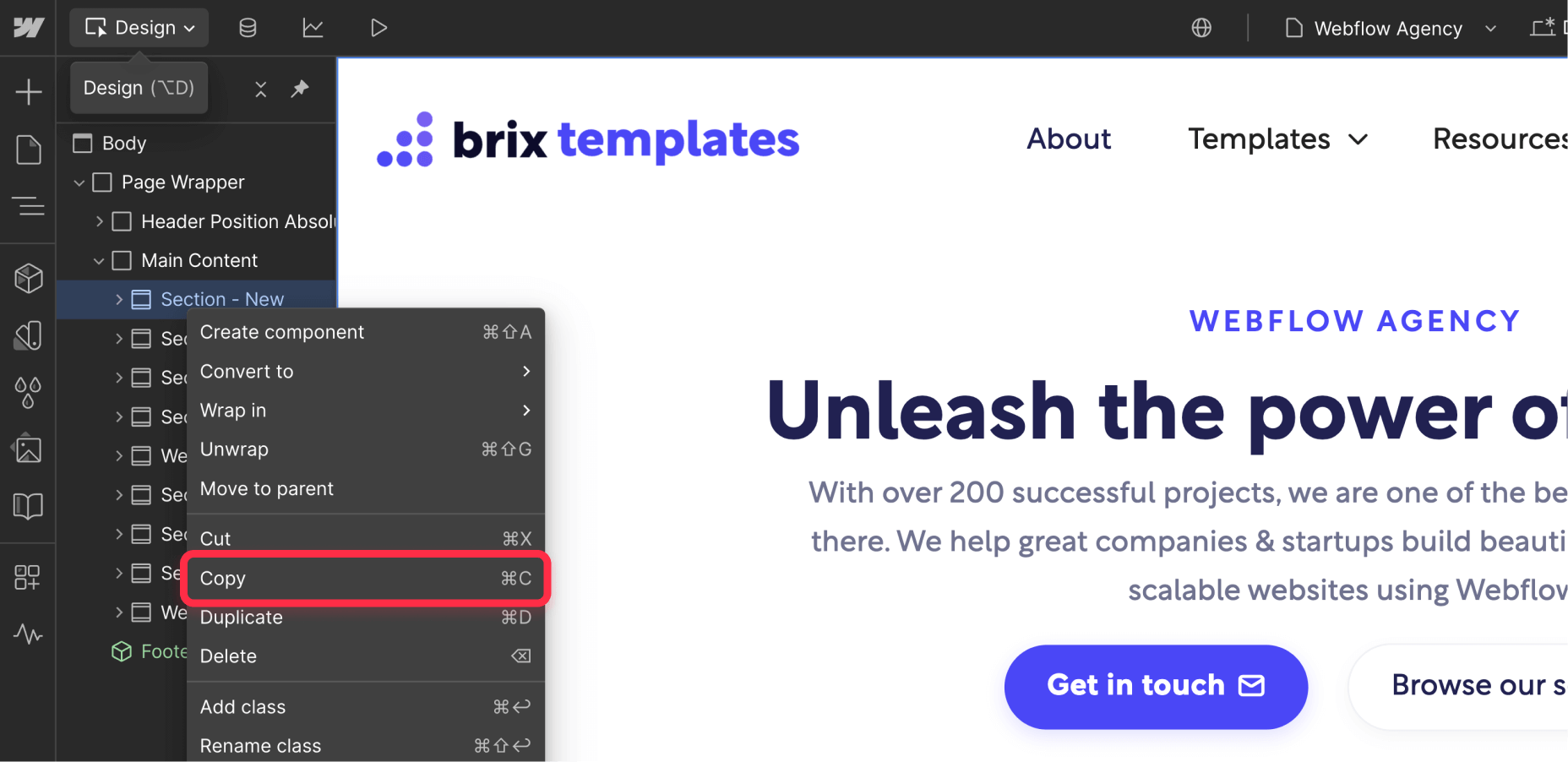
- Select the elements you want to copy:
- For entire page content: Select the body element or main container
- For specific sections: Select individual div blocks or sections
- For individual elements: Select specific text blocks, images, components, etc
- Copy the selected content using Command + C (Mac) or Control + C (Windows)
- Switch to your main project tab and navigate to where you want to paste the content
- Paste using Command + V (Mac) or Control + V (Windows). Webflow will paste the elements with their styling and interactions.

Note: If any class names match existing classes but have different styling, Webflow will create numbered duplicates (i.e., button 2, text 3) that you can clean up in the next step.
Step 5: Clean up duplicate Webflow classes (if needed)
Webflow only creates duplicate classes when there are conflicts. If your pasted classes have the same names AND identical styling as existing classes, Webflow automatically merges them—no cleanup needed.
Check if you need cleanup: Look for class names with numbers appended (e.g., "header 2", "button 3"). If you don't see any numbered classes, skip this step.
If you do have numbered duplicates:
- Select an element with a duplicate class (e.g., "button 2")
- In the Style panel, remove the duplicate class
- Add your existing class name (e.g., "button")
- Repeat for other elements with duplicate classes
Why this happens: Webflow creates numbered duplicates when class names match but have different styling between your backup and current project, so that you don’t overwrite your existing classes.
Step 6: Delete the duplicate Webflow project
Once you've successfully copied all needed content and cleaned up classes, remove the temporary duplicate project.
- Go to your Webflow Dashboard
- Find the duplicate project you created for recovery
- Click the settings icon next to the duplicate project
- Select Delete Site and confirm the deletion
This keeps your workspace clean and removes the temporary project that's no longer needed.
Alternative Webflow recovery methods for simple content
For text-only content, you can use a simpler approach that doesn't require project duplication.
Using Webflow backup preview for text recovery
- Access your Backups section and click the eye icon on the relevant backup
- The backup opens in preview mode in a new tab
- Navigate to the page with the content you need
- Select and copy text directly from the preview using standard text selection
- Paste the text into your current project

Limitation: This method only works for plain text content - you cannot copy design elements, layouts, or styling from backup preview mode.
Troubleshooting common Webflow page recovery issues
Content doesn't paste correctly: Webflow's copy-paste feature works best with complete div blocks or sections. If elements appear broken, try selecting a larger container that includes all related elements, as containers may be applying style to individual elements.
Styling looks different after pasting: If you see numbered duplicate classes (e.g., "header 2"), it means the backup had different styling than your current project. Either remap elements to your existing classes or adjust the styling manually.
Interactions don't work after pasting: Complex interactions may not transfer properly between projects. You'll need to manually recreate triggers, animations, and interaction logic in your main project.
Can't select elements in the duplicate: Make sure you're in Design mode in the duplicate project. If the project opens in preview mode, click the Designer tab to enter edit mode.
Duplicate project won't load: Large projects sometimes have duplication issues. Try duplicating again, or contact Webflow support if the problem persists.
Error: "You don't currently have permission to paste elements": This occurs when trying to copy from preview mode (including backup preview). You must copy from the actual Designer, NOT preview mode.
Frequently asked questions about single page recovery in Webflow
Can I restore just one page in Webflow without affecting other pages?
No, Webflow doesn't offer native single-page restoration. However, you can use the duplicate project workaround to copy content from a backup without affecting your current site. This method lets you selectively recover pages, sections, or elements.
Why can't I copy elements directly from Webflow backup preview?
Backup preview opens in read-only mode where copying elements is disabled for security reasons. You'll get an error message saying "You don't currently have permission to paste elements." The duplicate project method is the only way to copy design elements from backups.
What types of content can I recover using the Webflow duplicate method?
You can recover static page content, including layouts, text, images, styling, and basic interactions. You can also recover CMS content by exporting and importing it via CSV files. However, form submissions, and complex interactions may not transfer perfectly and might require manual adjustment.
How long does the Webflow project duplication process take?
Project duplication usually takes 1-5 minutes depending on your site's size and complexity. Large sites with many pages or assets may take longer. Webflow will notify you when the duplication is complete.
Can I copy CMS collection items using this Webflow recovery method?
No, CMS items can't be copied between projects using Command + C / Command + V. CMS content exists at the project level and would require a full backup restoration to recover. For CMS recovery, consider exporting and importing collections as CSV files.
What happens to class names when copying between Webflow projects?
Webflow handles class conflicts intelligently. If class names and styling are identical, they merge automatically with no duplicates. If class names match but styling differs, Webflow creates numbered duplicates (e.g., "button 2") to prevent conflicts. Only clean up numbered duplicates if they appear.
Conclusion
While Webflow doesn't offer native single-page restoration, the duplicate project workaround provides an effective solution for recovering specific content without losing your current work. This method preserves your ongoing development while letting you selectively recover deleted or modified pages from any backup point.
The key to successful page recovery is working systematically: create safety backups, use project duplication for safe restoration, copy content carefully between projects, and clean up duplicate classes to maintain organized styling. This approach gives you granular control over what gets recovered while maintaining the integrity of your current site.
If you need help with more advanced Webflow recovery strategies or want assistance with complex site management, our agency can help - Send us a message.

How to embed unique HTML on each Webflow CMS page
Learn three options to embed unique HTML on every Webflow CMS page using Dynamic Embeds, Page Custom Code, and Rich Text blocks.

How to lazy load external videos in Framer for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Framer: a quick Code Override tweak plus a click-to-load pattern to boost performance.

How to lazy load external videos in Webflow for faster page speed
Learn two ways to lazy load YouTube and Vimeo in Webflow: quick native fix plus click-to-load pattern for better performance.












